目录
起因是因为今天看到b站上有自媒体评测 MIUI12 , 说到了动画流畅度那方面弹幕都说线性动画非线性动画什么的, 其实很早之前 MIUI 就是全线采用非线性动画了, 但这个线性与非线性又是什么, 有什么区别呢, 我今天就稍微来讲一下.
其实这个高中就学习过了, 不过因为最近学习了js, 可以更加明确的展示出来了.
什么是线性动画/非线性动画
要理解这个, 首先需要理解一个问题: **什么是动画? **
什么是动画?
根据 维基百科 所叙述的:
可以了解到, 动画, 其实就是很多静止的画面利用视觉残留现象做出来的可动的效果, 所以说如果想要模仿动画的效果, 只需要在1s内对一张图片更替一定的量的次数, 人眼就不会看出是否对这张图片进行了更替, 这, 其实就是 帧 . 同时,并不是所有的 帧 都是会更改的, 有些帧完全就是不会变化的, 这就引出了 关键帧 的概念, 我们只需要着重关注于关键更改了图象的 帧 即可, 并不需要关注其他状态的 静止帧 . 本次编程实践也是只针对于关键帧处理的.
什么是非线性动画
在 Maya 用户指南上有这么一句话:
在 Maya 中,有两种类型的片段:源片段和常规剪辑。Maya 通过将角色的原始动画曲线保存在源片段中,来保留及保存角色原始动画曲线。请勿使用源片段_为角色设置动画。但是,您可以使用源片段(称为_常规片段_)的副本或_实例_以非线性方式为角色设置动画。请参见动画片段。___
_非线性动画的基础是,移动、操纵和混合常规片段,从而为角色生成一系列平滑的动作。 __>
看上去很高级, 说白了其实就是动画的关键帧停留位置(时段), 也就是说, 非线性的关键帧所停留的并不是处于常见规律中的, 他可能是遵循二次函数, 遵循震荡函数, 总之, 其规律一定不是线性规律(一次函数).
什么是线性动画
所以, 线性动画就很容易理解了, 所有关键帧停留位置其实都是处在一条线中的, 其导数永远是常数.
线性动画/非线性动画有什么用
那么, 非线性动画又有着什么样的特殊用途呢?
很简单的, 应用在手机上, 这会让你的动画感觉更有动感, 更加精致, 不会像是线性动画那样, 一板一眼.
比如 IOS 一直都是非线性动画, 给人的感受就非常的丝滑.
而早年间的 Android 动画都是线性动画, 给人的感觉就像是机械一般的精密但刻板.
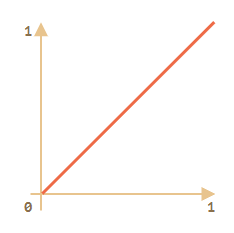
简单的线性动画(点击图片看动画):

See the Pen 线性动画 by !输认不永DGL (@xmmmmmovo) on CodePen.
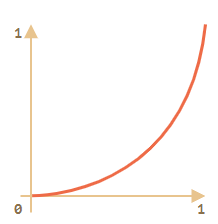
简单的非线性(点击图片看动画):
圆弧非线性

See the Pen 加速非线性 by !输认不永DGL (@xmmmmmovo) on CodePen.
加减速非线性
先加速再减速, 二次函数
See the Pen 二次非线性 by !输认不永DGL (@xmmmmmovo) on CodePen.
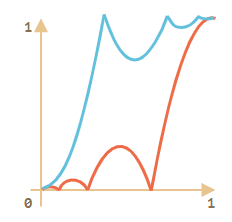
碰撞反弹
 如果在开始时有动画效果,比如弹跳 —— 那么它将在最后显示。
上图中常规弹跳为红色,easeOut 弹跳为蓝色。
如果在开始时有动画效果,比如弹跳 —— 那么它将在最后显示。
上图中常规弹跳为红色,easeOut 弹跳为蓝色。
- 常规弹跳 —— 物体在底部弹跳,然后突然跳到顶部。
easeOut变换之后 —— 物体跳到顶部之后,在那里弹跳。
See the Pen 碰撞非线性 by !输认不永DGL (@xmmmmmovo) on CodePen.
总结
如果理论看不懂, 那大概看例子也能领会了, 有些东西, 不知道是不是我语文太差的缘故, 理论实在是难以形容, 但是当实际例子展示出来了之后, 就会发现, 其实这个还是很容易理解/看出来的嘛.


本文作者:xmmmmmovo
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 许可协议。转载请注明出处!